Recently, Released Laravel Folio, which is powerful page-based router designed to simplify routing in Laravel applications.
While Laravel Folio is great for static pages, it doesn't support the rich interactivity many users have come to expect from modern web applications. For that, Launching another new package: Volt.
Volt is an elegantly crafted functional API for Livewire, allowing component's PHP logic and Blade templates to coexist in the same file. Behind the scenes, the functional API is compiled to Livewire class components and linked with the template present in the same file.
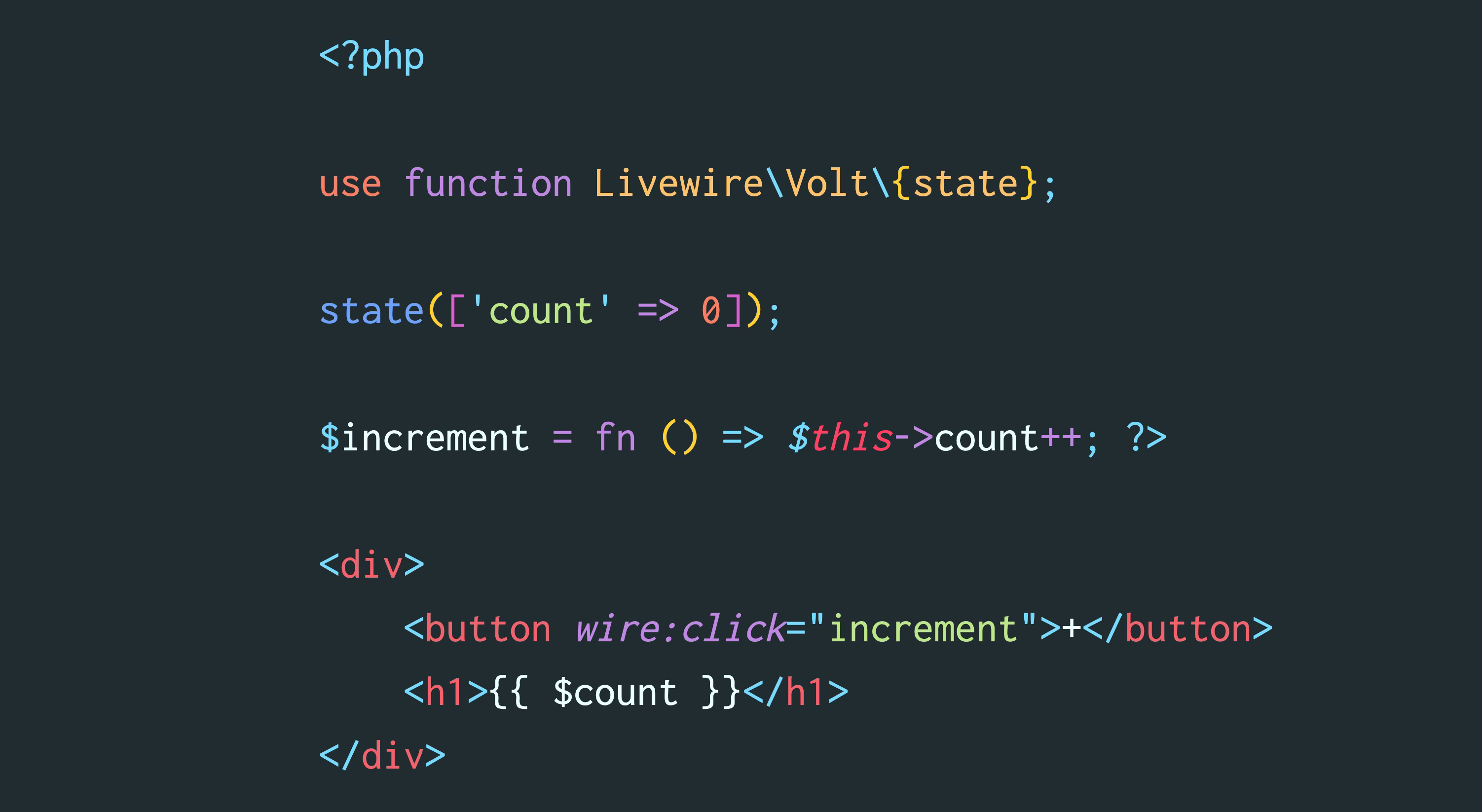
A simple Volt component looks like this:

By utilizing Volt's functional API, we can define a Livewire component's logic through imported Livewire\Volt functions. Volt then transforms and compiles the functional code into a conventional Livewire class, enabling us to leverage the extensive capabilities of Livewire with reduced boilerplate.
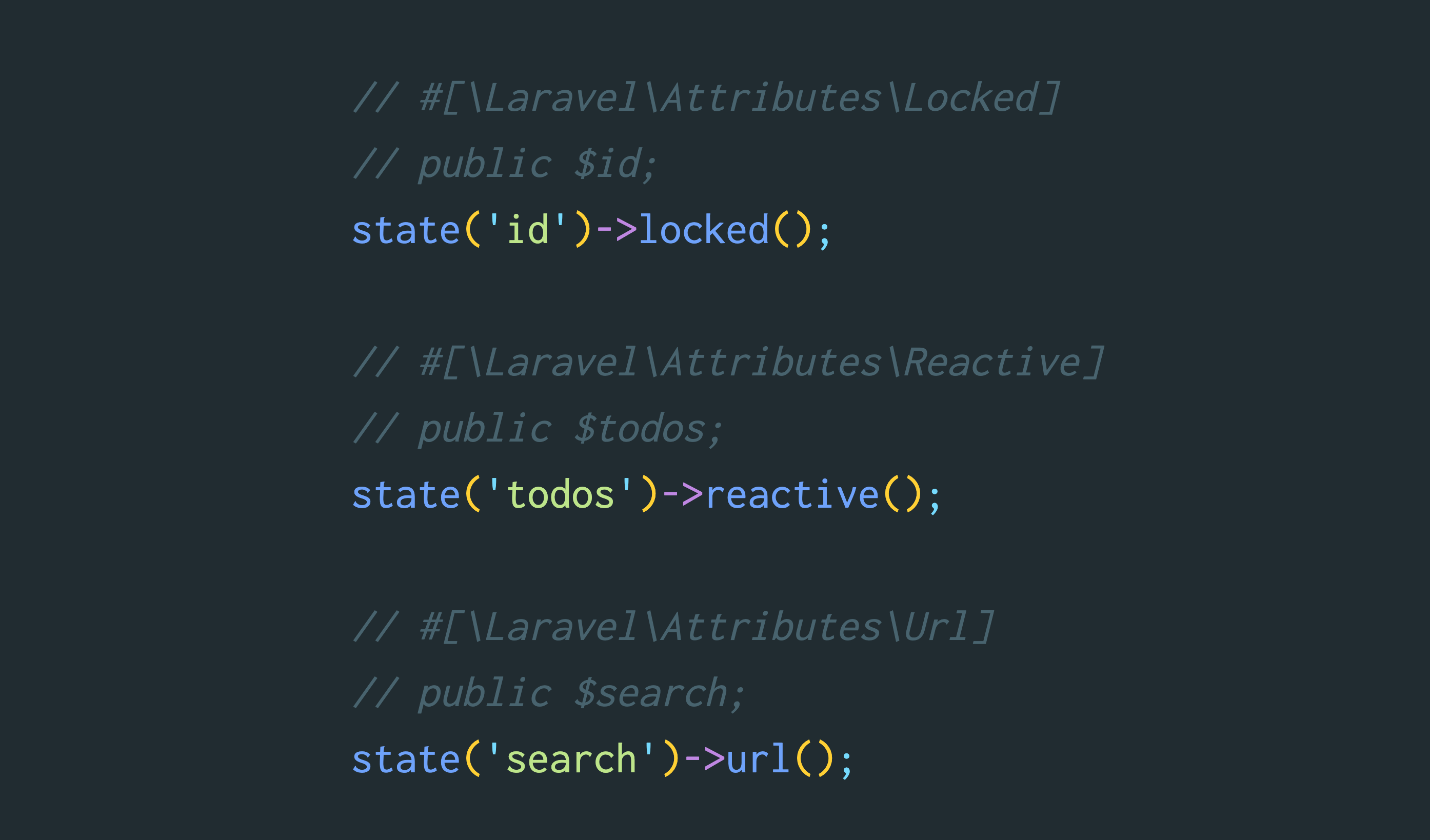
Comprehensive documentation on Volt can be found on the Livewire website, and everything you love about Livewire is also available in Volt, including the most recent additions such as locked and reactive properties:

In addition, Volt allows you to easily convert a small portion of a page into a Volt component without extracting it into a separate file.
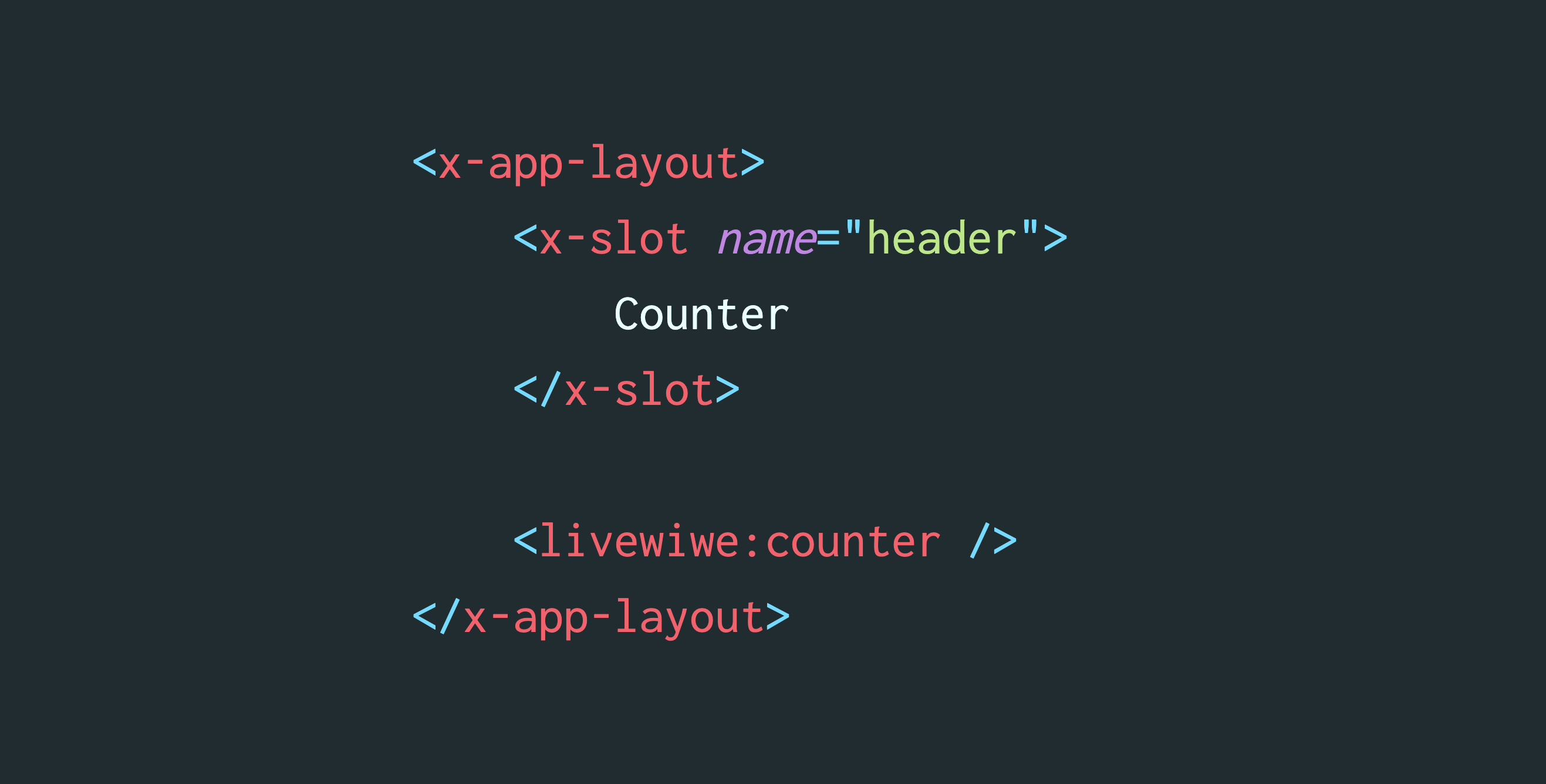
For example, imagine a Folio page named counter.blade.php:

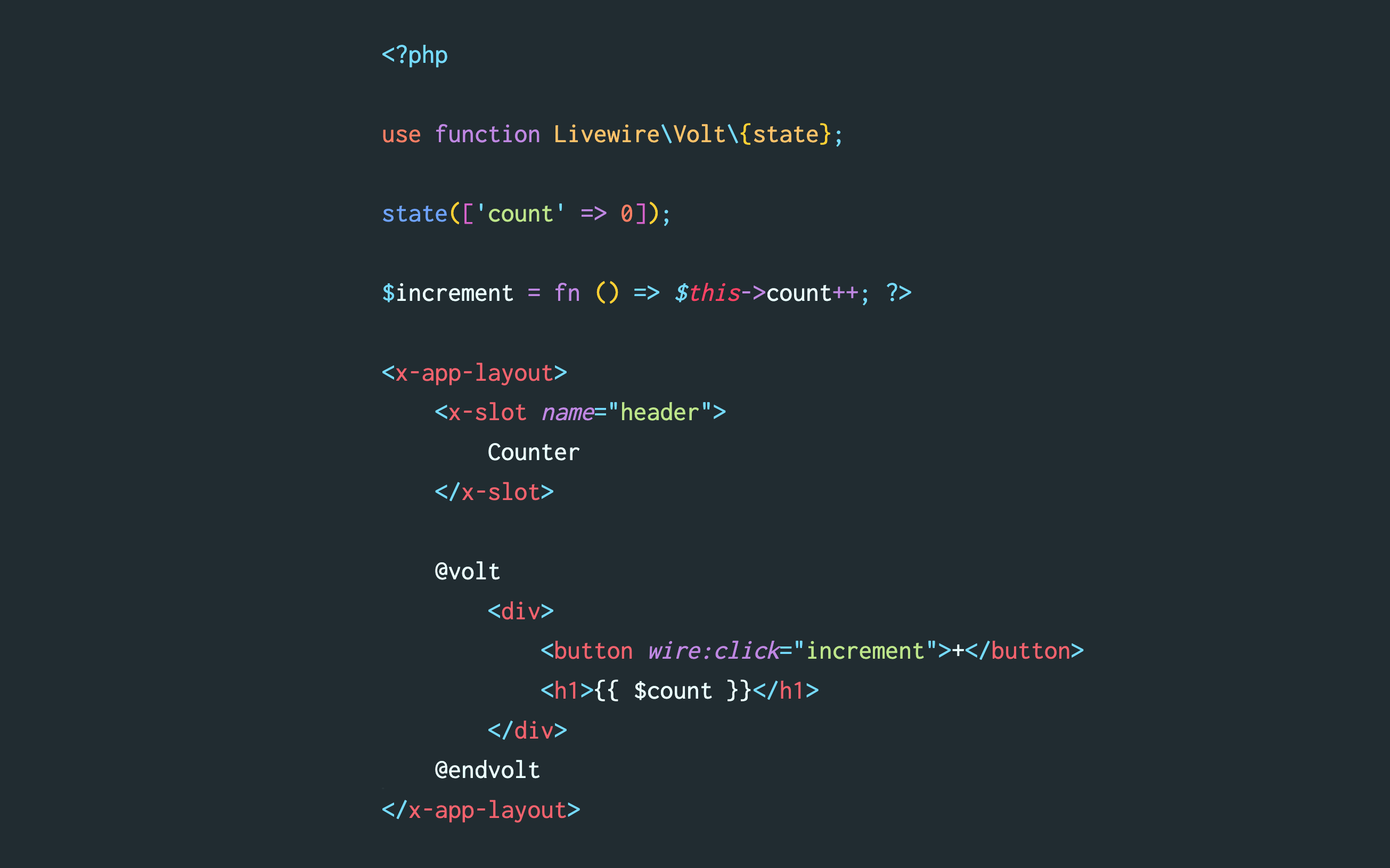
Instead of having the "counter" component in a separate file, you can include the component itself on the Folio page using the @volt directive and effectively declare the route, interactivity, and template in the same file (🤯):

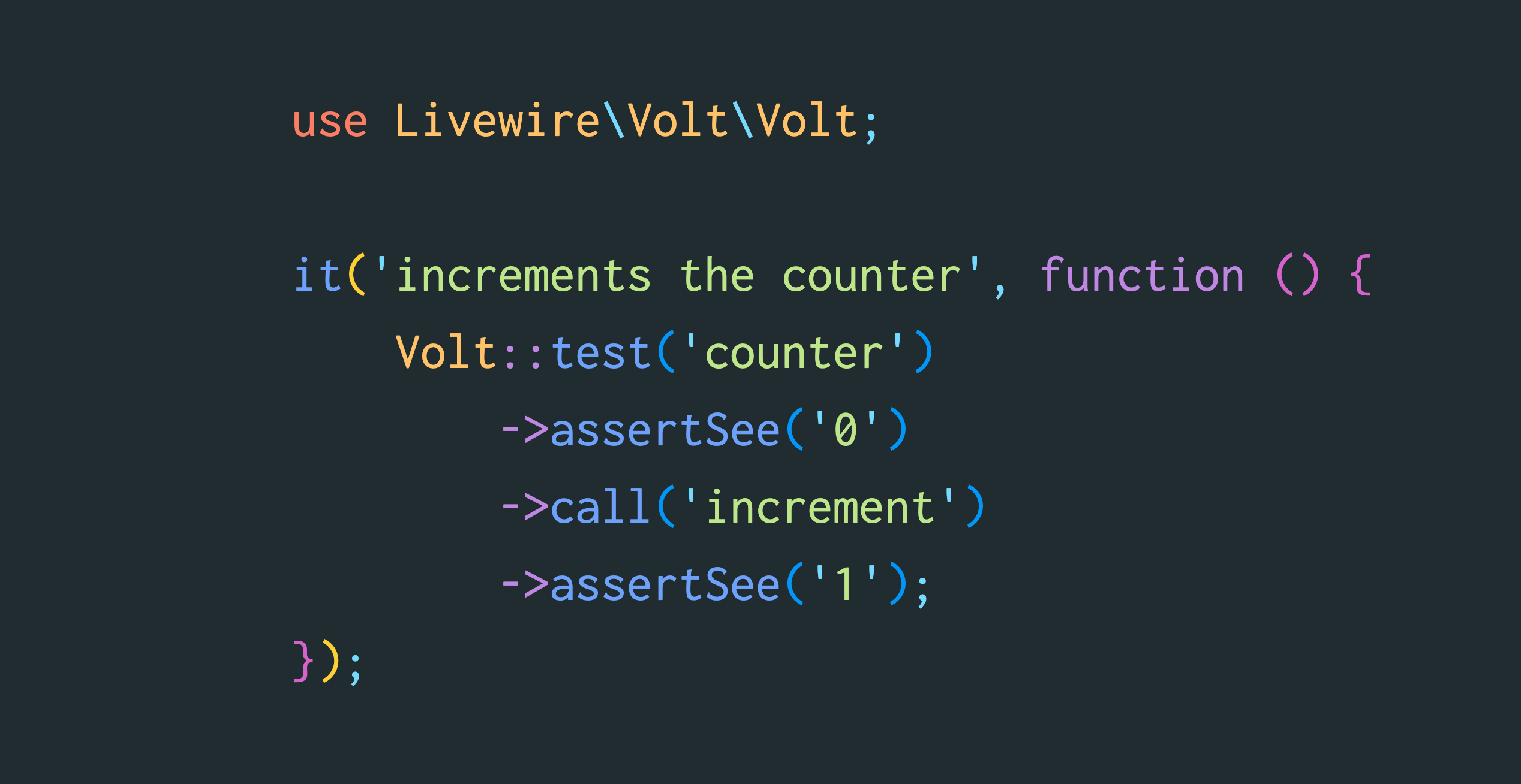
And, of course, Volt's components may be tested just like any other Livewire component:

Complete documentation for Volt found on the Livewire website.







